CONTEXTO
Este proyecto nació a partir de un trabajo práctico grupal de la facultad dentro del marco de la materia Diseño de Interacción II en el tercer año de la carrera de Diseño Multimedia y de Interacción.
CONSIGNA
Proponer una aplicación para móviles en la que la principal característica y funcionalidad utilice tecnología y métodos de Realidad Aumentada. La propuesta del proyecto deberá abarcar varios aspectos esenciales. En primer lugar, es necesario presentar una detallada descripción de la aplicación, destacando sus características y su propuesta única. Asimismo, se requiere el diseño integral de la marca, que incluye el logo, la paleta de colores y los elementos de la interfaz de usuario (UI kit), acompañados de una explicación fundamentada y justificación de cada elección.
La propuesta también debe contemplar el diseño de interfaz, abarcando todas las pantallas necesarias para la aplicación, con explicaciones detalladas de cada elemento y del camino del usuario, presentado mediante un prototipo interactivo. Para una comprensión visual, se espera la inclusión de un mockup que represente la aplicación en funcionamiento, así como otros que ilustren cómo se verá el diseño de marca en aplicado en productos. Estos elementos combinados proporcionarán una visión integral y clara del proyecto propuesto.
DESCRIPCIÓN
MedicAR es una aplicación mobile pensada para redefinir el concepto de diagnóstico mediante el uso de realidad aumentada. Con ella, los médicos y especialistas pueden escanear el código QR en sus documentos y visualizar modelos 3D de órganos en tiempo real, lo que les permite tener una visión clara y precisa del problema de salud. Esto hace posible explicar a los pacientes su condición actual, de manera más visual y comprensible.
Esta aplicación permite a los profesionales de la salud tener un panorama más profundo y detallado de la anatomía del paciente, lo que facilita el diagnóstico preciso y la toma de decisiones.
Además, MedicAR ofrece una función de chat que permite a los médicos colaborar y compartir imágenes, notas y comentarios sobre casos clínicos, lo que promueve una comunicación efectiva y una atención integral del paciente. Entre sus otras funciones se encuentran la agenda, la cual le permite al usuario ver de manera ordenada sus próximas actividades; y el gestor de archivos, donde se almacenan a modo de historial todos los archivos utilizados.
Además, MedicAR ofrece una función de chat que permite a los médicos colaborar y compartir imágenes, notas y comentarios sobre casos clínicos, lo que promueve una comunicación efectiva y una atención integral del paciente. Entre sus otras funciones se encuentran la agenda, la cual le permite al usuario ver de manera ordenada sus próximas actividades; y el gestor de archivos, donde se almacenan a modo de historial todos los archivos utilizados.
DISEÑO DE MARCA
LOGOTIPO
La elección del nombre se basa en la combinación de dos partes: "Medic", que evoca la idea de medicina y atención médica, y "AR", que hace referencia a la tecnología de realidad aumentada (sigla en inglés) y al país donde fue creada, Argentina. El nombre es claro y conciso, transmitiendo el propósito y funcionalidad de la app.
A continuación se muestran las distintas versiones del logotipo: a color, positivo y negativo (de izquierda a derecha).
PALETA CROMÁTICA
La paleta cromática seleccionada se eligió cuidadosamente para transmitir una sensación de profesionalismo, confianza y modernidad. El azul oscuro y el celeste evocan la confiabilidad y la tecnología médica, mientras que el gris y el blanco aportan limpieza y claridad a la marca.
TIPOGRAFÍA
La familia tipográfica Montserrat se seleccionó debido a su apariencia moderna y legible, lo que la hace adecuada para la marca de una aplicación de tecnología médica. Montserrat tiene una estética geométrica y sans-serif que transmite una sensación de profesionalismo y confiabilidad.
ELEMENTOS UI
El uso de iconografía simple con bordes redondeados se eligió para lograr un aspecto amigable y accesible en la marca. Los bordes redondeados suavizan las formas y hacen que los iconos sean agradables a la vista, mientras que el estilo simple de los iconos garantiza una comprensión clara y rápida de su significado.
DISEÑO DE INTERFAZ
HOME
En esta pantalla el usuario es recibido por un mensaje de bienvenida personalizado. A su vez, también se encuentra la agenda con las próximas actividades programadas dentro del hospital. De esta manera, se favorece la organización y eficiencia de tareas.
CÁMARA
Dentro de la pantalla de cámara el profesional puede brindarle un diagnóstico más detallado al paciente, en base a lo que se puede observar en el modelo 3D con realidad aumentada.
Además, esta función permite identificar gracias a la capa de anotación, ubicada en el botón “+”, la condición exacta del paciente. Una vez que el usuario completa su revisión, debe presionar sobre el icono de cámara nuevamente para tomar una captura de lo que está observando en ese momento.
Además, esta función permite identificar gracias a la capa de anotación, ubicada en el botón “+”, la condición exacta del paciente. Una vez que el usuario completa su revisión, debe presionar sobre el icono de cámara nuevamente para tomar una captura de lo que está observando en ese momento.
GESTOR DE ARCHIVOS
Esta función permite al usuario acceder a todos los documentos de diagnóstico junto con el modelo 3D correspondiente de cada paciente. La información se puede ordenar en base al orden alfabético y/o fecha.
PERFIL
En esta sección se encuentra la información personal del usuario junto con la posibilidad de editar el perfil y cerrar sesión. La edición del perfil, le permite al usuario modificar o agregar información destacando su especialidad, entre otros aspectos.
LISTADO DE CHATS
En esta pantalla se encuentras los chats iniciados con otros profesionales de la institución. Desde la vista general se pueden ver las especialidades de cada uno distinguidas por color.
A su vez, es posible la búsqueda de chats en base al nombre y matrícula. También existe la posibilidad de filtrar por orden alfabético creciente o decreciente, y por especialidad.
A su vez, es posible la búsqueda de chats en base al nombre y matrícula. También existe la posibilidad de filtrar por orden alfabético creciente o decreciente, y por especialidad.
CHAT ABIERTO
En esta pantalla el usuario accede a la posibilidad de comunicarse con otros profesionales, compartiendo datos acerca de determinados pacientes, generando así, una red interdisciplinaria entre las distintas especialidades médicas.
MOCKUPS
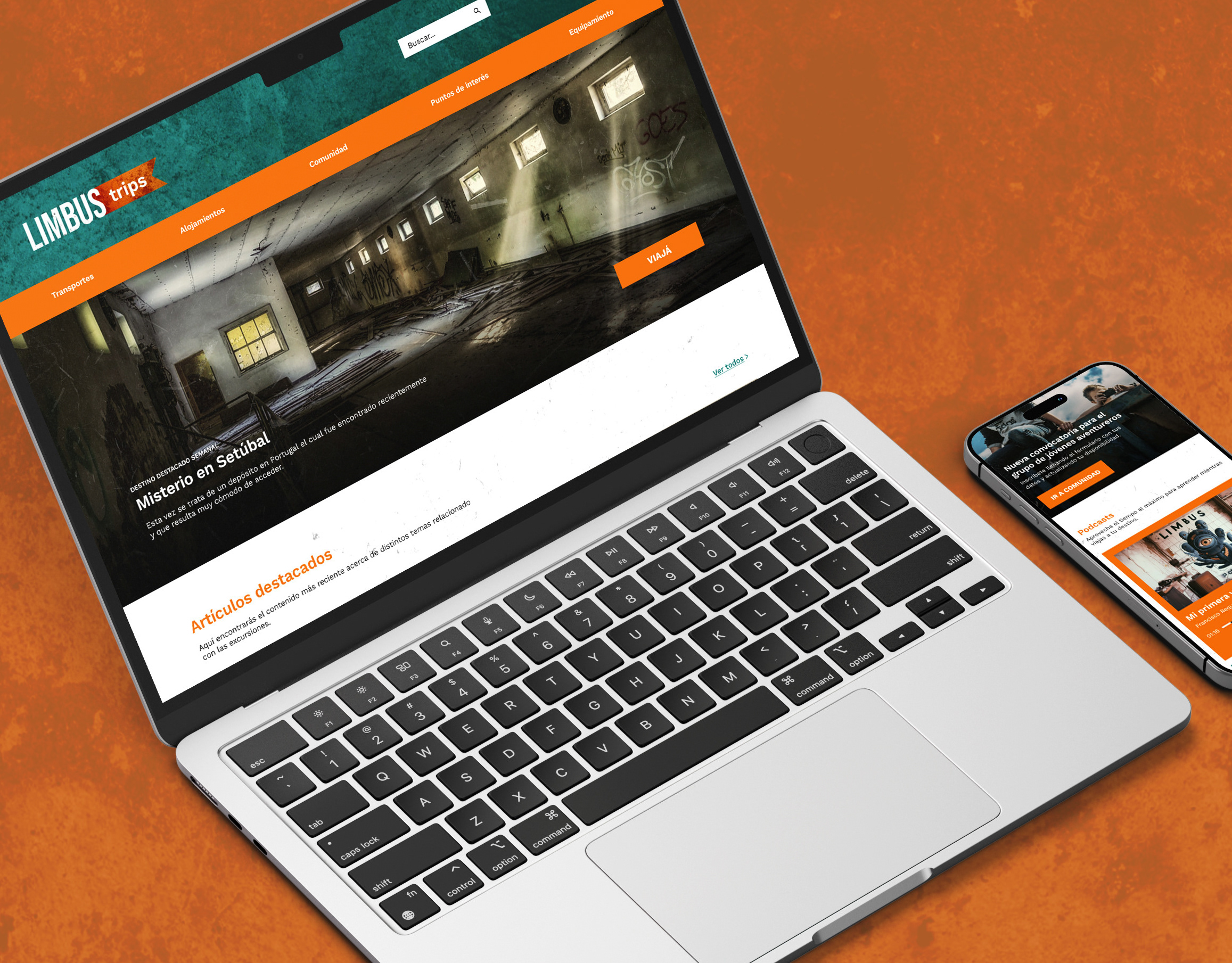
A continuación se muestran algunas de las pantallas diseñadas, las cuales muestran distintas situaciones del usuario.
A su vez, hay ejemplos de la identidad diseñada aplicada a productos que podrían ser adecuados para publicitar la app.
PROTOTIPO INTERACTIVO
¡GRACIAS!
Chielli, Francisco - Minnaard, Martiniano - Rodríguez, Florencia - Vivaldo, Francisco